Hide [Gaïa] #002

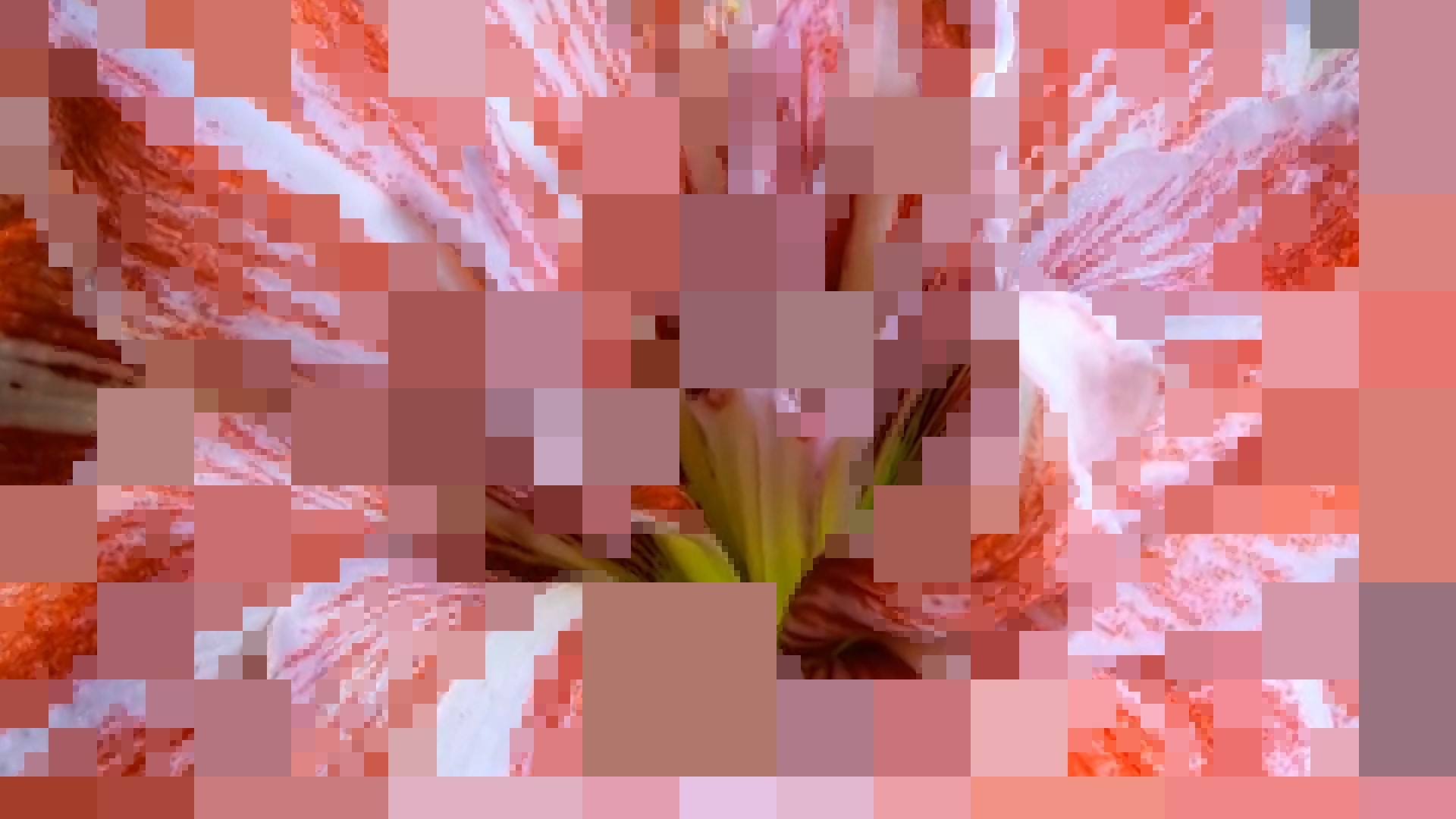
Voici quelques photos de l’installation de Hide [Gaïa] à l’expo faite maison, une version plus fournie que celle présenté lors de fragilité au donjon de maîtresse Cindy.
Cette installation vidéo a poussé dans les écrans d’une colocation fertile à Gambetta, c’est une respiration infinie dans un espace commun, un flux flou en constante déformation, à la recherche d’une beauté neutre et universelle en mouvement.
Hide est un processus de malcompression picturale, à l’opposé de la compression seul les parties fertiles de l’image y sont généralisées et cachés, ne laissant transparaître plus que les détails fin et réguliers de l’image.
Pour faire une impressions ou planter une vidéo dans vos écrans salon, n’hésitez pas à me contacter.
Ci-dessous le code source Processing donnant naissance à ces images. Attention ce code permet de traiter plusieurs fichiers d’affilés, de type Nomdufichier00X.jpg, qu’il faut ensuite monter ensemble pour donner une vidéo.
/**
* Title : Hide vidéo v2
* Author : Frédéric Pavageau
* Website : www.fredericpavageau.net
* Contact : fredericpavageau@gmail.com
* Date : 11/12/2014
*/
// Sequence d'images
int Seqmin=1; // Première image
int Seqmax=1; // Dernière image
// Paramètres de compression
int umin = 4; // Dimension minimum des carrés de compression
int umax = 256; // Dimension maximum des carrés de compression
float t = 1.25; // Taux de compression, minimum de différence par pixel pour généraliser, Plus la valeur est basse et plus l'image sera compressé
float c = 0.435; // multiplicateur de t, plus il est grand au dessus de 1 moins les grand carré seront fort, entre 0 et 1 plus il est faible plus les grand carré serons importants
float tfirst = t;
// Image
String im;
String filename = "Nomdufichier";
String extension = ".jpg";
int nb0 = 3; // nombre de chiffres au total dans le nom du fichier (zéro compris)
// Variables de calcule
int i = 0; // Incrément
float T; // Variable différence Total Max-Min couleurs par carré
float tparticulier; // t adapté proportionnellement aux zones particulières/tronqués
// Coordonnées
int x = 0;
int y = 0;
int x0 = 0;
int y0 = 0;
// Variables
float Rmax = 0;
float Vmax = 0;
float Bmax = 0;
float Rmin = 0;
float Vmin = 0;
float Bmin = 0;
// Pixel total
int pt = 0;
// Couleurs
float R = 0;
float V = 0;
float B = 0;
// Couleurs Total
float Rt = 0;
float Vt = 0;
float Bt = 0;
// Couleurs de la cellule
int Rmoy = 0;
int Vmoy = 0;
int Bmoy = 0;
float CC;
PImage[] img = new PImage[Seqmax-Seqmin+1];
void setup() {
for (int Seq = Seqmin; Seq <= Seqmax; Seq++) { // Loop de fichier
String StringSeq = ""+Seq; // Calcule du nombre de zero necessaire dans le numero du fichier
int nbchiffre = StringSeq.length();
int nbdezero = nb0 - nbchiffre;
String Seqfile = ""+Seq;
for (int zero=0; zero<nbdezero; zero++) { // Ecriture du nb de zero a completer dans la variable Seqfile
Seqfile = "0"+Seqfile;
}
String im = filename+Seqfile+extension;
img[i] = loadImage(im);
i++;
}
size(img[0].width,img[0].height);
i=0;
}
void draw() {
noLoop();
for (int Seq = Seqmin; Seq <= Seqmax; Seq++) { // Loop de fichier
String StringSeq = ""+Seq; // Calcule du nombre de zero necessaire dans le numero du fichier
int nbchiffre = StringSeq.length();
int nbdezero = nb0 - nbchiffre;
String Seqfile = ""+Seq;
for (int zero=0; zero<nbdezero; zero++) { // Ecriture du nb de zero a completer dans la variable Seqfile
Seqfile = "0"+Seqfile;
}
String im = filename+Seqfile;
image(img[i], 0, 0);
t = tfirst;
for (int u = umin; u <= umax; u = u*2) {
for (int x = 0; x < img[i].width; x = x+u) {
for (int y = 0; y < img[i].height; y = y+u) {
float Rt = 0;
float Vt = 0;
float Bt = 0;
Rmax = Rmin = red(get(x,y));
Vmax = Vmin = green(get(x,y));
Bmax = Bmin = blue(get(x,y));
pt = 0;
for (int x0 = x; (x0 < x+u) && (x0 < img[i].width); x0++) {
for (int y0 = y; (y0 < y+u) && (y0 < img[i].height); y0++) {
R = red(get(x0,y0));
V = green(get(x0,y0));
B = blue(get(x0,y0));
Rt = Rt+R;
Vt = Vt+V;
Bt = Bt+B;
Rmax = max(R,Rmax);
Vmax = max(V,Vmax);
Bmax = max(B,Bmax);
Rmin = min(R,Rmin);
Vmin = min(V,Vmin);
Bmin = min(B,Bmin);
pt = pt+1;
}
}
T = ((Rmax-Rmin)+(Vmax-Vmin)+(Bmax-Bmin))/pt; // Calcule de l'Amplitude de différence par pixels
println(T);
if(pt < (u*u)) {
println(u*u+"="+pt+" "+T);
tparticulier = t*((u*u)/(pt));
if(T > tparticulier) {
int Rmoy = round(Rt/pt);
int Vmoy = round(Vt/pt);
int Bmoy = round(Bt/pt);
color CC = color(Rmoy,Vmoy,Bmoy);
fill(CC);
noStroke();
rect(x,y,u,u);
}
}
else {
if(T > t) {
int Rmoy = round(Rt/pt);
int Vmoy = round(Vt/pt);
int Bmoy = round(Bt/pt);
color CC = color(Rmoy,Vmoy,Bmoy);
fill(CC);
noStroke();
rect(x,y,u,u);
}
}
}
}
t = t*c;
}
save("Out/"+filename+"_t="+tfirst+"_c="+c+"_umin="+umin+"_umax="+umax+"/"+im+"_t="+tfirst+"_c="+c+"_umin="+umin+"_umax="+umax+".jpg");
println("Saved in : Out/"+filename+"_t="+tfirst+"_c="+c+"_umin="+umin+"_umax="+umax+"/"+im+"_t="+tfirst+"_c="+c+"_umin="+umin+"_umax="+umax+".jpg");
i++;
}
i=0;
}